代码容易出错。你很可能会犯错……哦,我在说什么呢?你绝对会犯错,至少如果你是一个人,而不是一个机器人。
但在浏览器中,用户默认情况下看不到错误。因此,如果脚本中出现问题,我们将看不到损坏的内容并且无法修复它。
为了查看错误并获取有关脚本的许多其他有用信息,“开发者工具”已嵌入到浏览器中。
大多数开发人员倾向于使用 Chrome 或 Firefox 进行开发,因为这些浏览器的开发者工具最好。其他浏览器也提供开发者工具,有时还提供特殊功能,但通常都在“追赶”Chrome 或 Firefox。因此,大多数开发人员都有一个“最喜欢的”浏览器,如果问题是浏览器特定的,则会切换到其他浏览器。
开发者工具很强大;它们有许多功能。首先,我们将学习如何打开它们,查看错误并运行 JavaScript 命令。
谷歌浏览器
打开页面 bug.html。
其 JavaScript 代码中存在一个错误。它对普通访客不可见,因此我们打开开发者工具以查看它。
按 F12 或(如果你使用的是 Mac)按 Cmd+Opt+J。
默认情况下,开发者工具将在“控制台”标签页中打开。
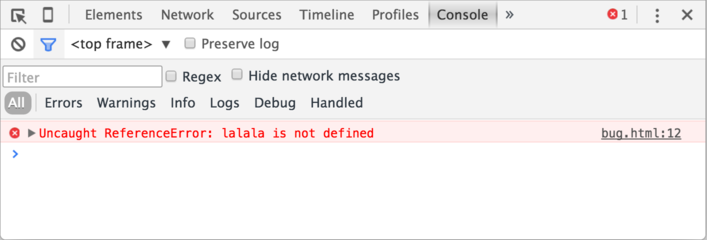
它看起来有点像这样

开发者工具的确切外观取决于你的 Chrome 版本。它会时不时发生变化,但应该类似。
- 在这里,我们可以看到红色的错误消息。在本例中,脚本包含一个未知的“lalala”命令。
- 在右侧,有一个可点击的链接,指向源
bug.html:12,其中包含错误发生的行号。
在错误消息下方,有一个蓝色的 > 符号。它标记了一个“命令行”,我们可以在其中键入 JavaScript 命令。按 Enter 运行它们。
现在我们可以看到错误,这足以作为开始。我们稍后会回到开发者工具,并在 浏览器调试 一章中更深入地介绍调试。
通常,当我们将一行代码放入控制台,然后按 Enter 时,它就会执行。
要插入多行,请按 Shift+Enter。这样可以输入较长的 JavaScript 代码片段。
Firefox、Edge 及其他
大多数其他浏览器使用 F12 打开开发者工具。
它们的外观和感觉非常相似。一旦你学会如何使用其中一种工具(你可以从 Chrome 开始),就可以轻松切换到另一种工具。
Safari
Safari(Mac 浏览器,不受 Windows/Linux 支持)在这里有点特别。我们需要先启用“开发菜单”。
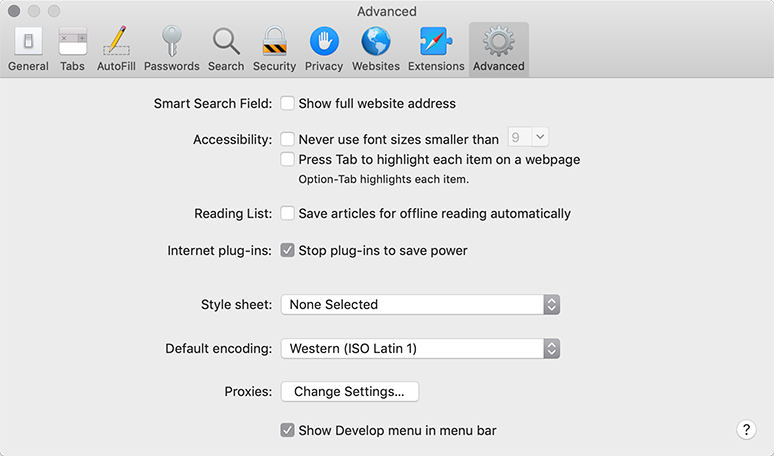
打开“偏好设置”,然后转到“高级”窗格。底部有一个复选框

现在,Cmd+Opt+C 可以切换控制台。此外,请注意,名为“开发”的新顶部菜单项已出现。它有许多命令和选项。
总结
- 开发者工具允许我们查看错误、运行命令、检查变量等等。
- 对于 Windows 上的大多数浏览器,可以使用 F12 打开它们。Mac 上的 Chrome 需要 Cmd+Opt+J,Safari:Cmd+Opt+C(需要先启用)。
现在,我们已经准备好了环境。在下一节中,我们将开始学习 JavaScript。




注释
<code>标记,对于多行 - 将它们包装在<pre>标记中,对于 10 行以上 - 使用沙盒 (plnkr、jsbin、codepen…)