本节介绍了一套用于“Web 组件”的现代标准。
目前,这些标准正在开发中。一些功能得到了很好的支持并集成到现代 HTML/DOM 标准中,而另一些功能仍处于草案阶段。您可以在任何浏览器中尝试示例,Google Chrome 可能是这些功能最更新的浏览器。我想,这是因为 Google 的同事参与了许多相关的规范。
… 之间的共同点是什么
整个组件理念并不新鲜。它被用于许多框架和其他地方。
在我们深入实现细节之前,让我们看看人类的伟大成就。

那就是国际空间站 (ISS)。
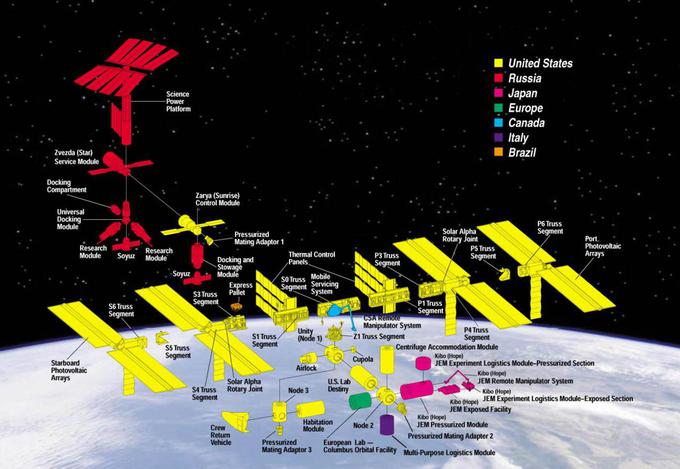
这就是它的内部结构(大约)。

国际空间站
- 由许多组件组成。
- 每个组件反过来又包含许多更小的细节。
- 这些组件非常复杂,比大多数网站都要复杂得多。
- 组件由来自不同国家、说不同语言的团队在国际上开发。
… 而且这东西还能飞,还能让人类在太空中生存!
这些如此复杂的设备是如何制造出来的?
我们能借鉴哪些原则来使我们的开发达到同等水平的可靠性和可扩展性?或者至少接近它?
组件架构
开发复杂软件的众所周知的规则是:不要开发复杂软件。
如果某些东西变得复杂,就将其拆分成更简单的部分,并以最明显的方式连接起来。
一位优秀的架构师能够将复杂的事物变得简单。
我们可以将用户界面拆分成视觉组件:每个组件在页面上都有自己的位置,可以执行一项定义明确的任务,并且与其他组件分离。
例如,让我们看看一个网站,比如 Twitter。
它自然地拆分成组件
- 顶部导航。
- 用户信息。
- 关注建议。
- 提交表单。
- (以及 6、7) - 消息。
组件可能包含子组件,例如,消息可能是更高级的“消息列表”组件的一部分。一个可点击的用户图片本身可能是一个组件,等等。
我们如何决定什么是组件?这来自直觉、经验和常识。通常,它是一个独立的视觉实体,我们可以用它做什么以及它如何与页面交互来描述。在上面的例子中,页面有块,每个块都有自己的作用,将它们做成组件是合乎逻辑的。
一个组件有
- 它自己的 JavaScript 类。
- DOM 结构,完全由其类管理,外部代码无法访问它(“封装”原则)。
- CSS 样式,应用于组件。
- API:事件、类方法等,用于与其他组件交互。
再说一次,“组件”这东西没什么特别的。
存在许多框架和开发方法来构建它们,每个框架都有自己的特点。通常,使用特殊的 CSS 类和约定来提供“组件感觉” - CSS 范围和 DOM 封装。
“Web components” 提供了内置的浏览器功能,因此我们不再需要模拟它们。
- 自定义元素 - 用于定义自定义 HTML 元素。
- Shadow DOM - 用于为组件创建内部 DOM,对其他组件隐藏。
- CSS 范围 - 用于声明仅在组件的 Shadow DOM 内适用的样式。
- 事件重新定位 以及其他一些小细节,使自定义组件更适合开发。
在下一章中,我们将详细介绍“自定义元素” - Web components 的基本且得到良好支持的功能,本身就很强大。




评论
<code>标签,对于多行代码,请将它们包装在<pre>标签中,对于超过 10 行的代码,请使用沙箱(plnkr,jsbin,codepen…)